Imate web stranicu, a ona nije prilagođena za mobilne uređaje? Sjećate li se razvučene verzije desktop web stranice na vašem telefonu, gdje ste morali da zumirate kako biste nešto pročitali ili vidjeli? To nije ugodno iskustvo!
Iz tog razloga Google je 2015. godine uveo promjenu algoritama pretraživača koji sada kao faktor u rangiranju uzima optimizovanost web stranice za mobilne uređaje. Ova činjenica je dovoljna da prikažemo važnost responzivnog (prilagodljivog) dizajna web stranica.
Jednostavno rečeno, web stranica na smartfonu mora biti prilagođena korisnicima. Ako nije, vaš brend gubi na potencijalnim prodajama. U suštini, 40% korisnika je otišlo na web stranicu konkurenta nakon lošeg mobilnog iskustva.
Šta je responzivna web stranica?
Responzivna web stranica prilagođava izgled i raspored elemenata na osnovu uređaja sa kojeg se gleda (smartfona, tableta, računara i dr.) kako bi ponudila kvalitetno iskustvo krajnjem korisniku.
Responzivna web stranica raspoređuje elemente kako bi:
1. tekstovi se mogli čitati bez zumiranja,
2. dugmići i skrolovanje mogli pritisnuti sa lakoćom,
3. izbjegli horizontalni skrol,
4. slike bile adekvatno prikazane.
Da li ste znali da je broj korisnika pametnih telefona u 2016. godini nadmašio 2 milijarde?
Web stranice koje nisu optimizovane za male ekrane mogu imati pad na rang listi internet pretraživača, što znači da će ih biti teško ili nemoguće pronaći na mreži.
Tačno je da više od 60% pretraživanja na internetu sada dolazi s mobilnog uređaja.
Šta je responzivni web dizajn?
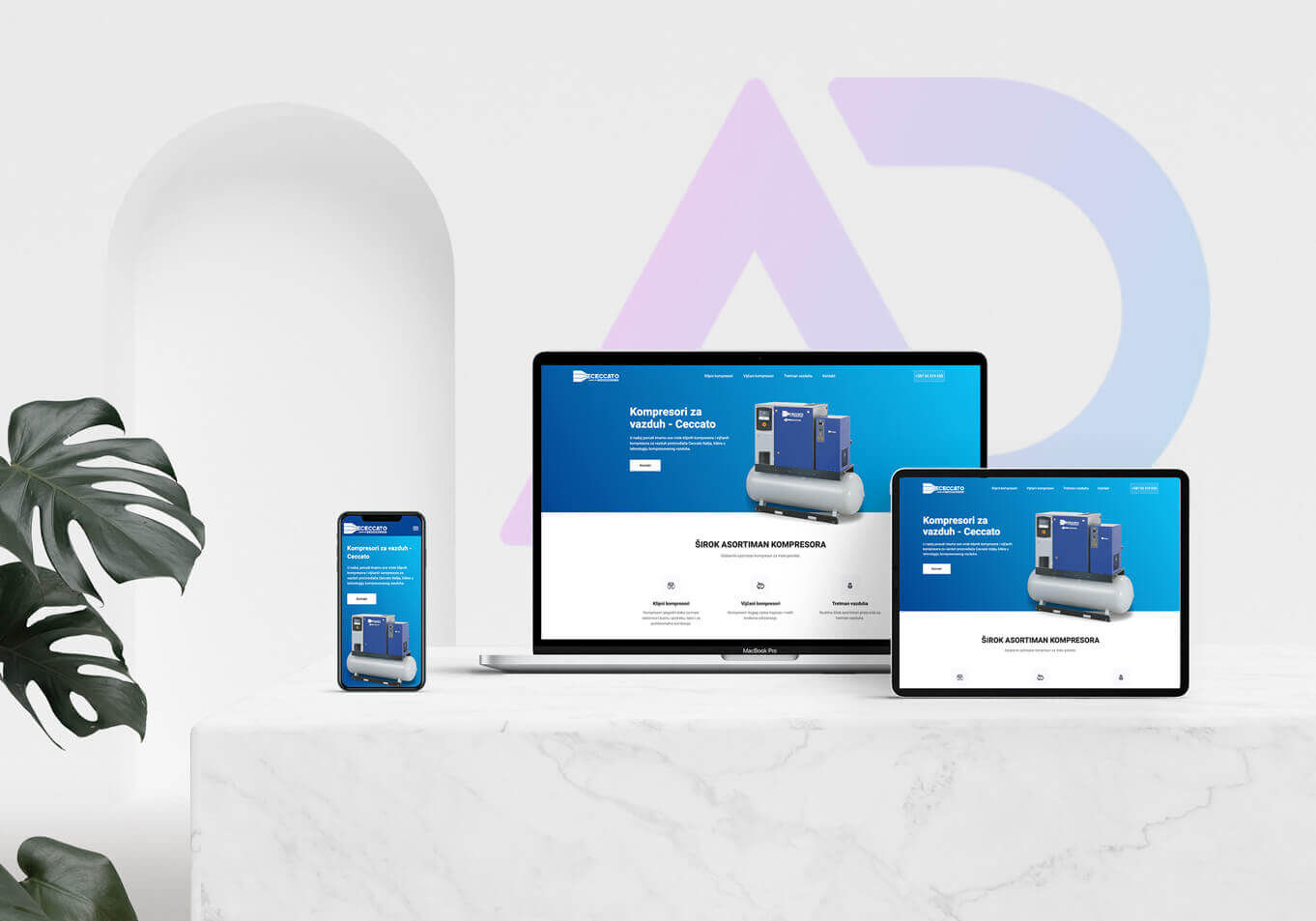
Responzivan web dizajn je kreirani sistem u kojem jedna web stranica ima fluidan i fleksibilan izgled te se prilagođava veličini ekrana korisnikovog uređaja – s jednim URL-om i jednim izvorom sadržaja.
Važnost responzivnog web dizajna je u tome što nudi optimizovano iskustvo pregledanja web stranice.
U suštini, vaša web stranica će izgledati sjajno i dobro funkcionisati na računarima (ili laptopu), tabletu i pretraživaču mobilnog telefona.
U prošlosti su programeri izrađivali više od jedne web stranice kako bi se prilagodili različitim veličinama ekrana. S brojem tipova uređaja koji su danas na tržištu, ovo se čini potpuno neefikasnom metodom, zar ne? Na osnovu ovoga možete shvatiti zašto responzivni web dizajn više nije trend, već korak naprijed u izgradnji web stranica, kao i uslov kako bi vaše poslovanje bilo uspješno.
Prednosti responzivnog dizajna
Najvažnija prednost prilagodljivih web stranica je da će bilo koji korisnik na bilo kojem uređaju imati najbolje moguće iskustvo na vašoj web stranici. Ovo je takođe odličan način za filtriranje sadržaja i osiguravanje da će korisnik vidjeti samo najvažnije informacije.
Zašto je responzivni dizajn važan za vaš posao:
1. povećavate doseg kupaca i klijenata na manjim uređajima (tabletima i pametnim telefonima),
2. kvalitetno iskustvo može povećati generisanje upita, prodaju i konverzije,
3. analitika, praćenje i izvještavanje mogu biti na jednom mjestu,
4. smanjenje vremena i troškova izrade web stranice,
5. ostajete ispred konkurencije (čak 42% kompanija na listi Fortune 500 trenutno nema responzibilne web stranice!)
Na Google-u se obavi preko 5,7 milijardi pretraga dnevno.
Budućnost responzivnog dizajna za mobilne uređaje
Znamo da Google zahtijeva sljedeće optimizacije elemenata za kvalitetno korisničko iskustvo prilagođeno mobilnim uređajima:
1. tekst čitljive veličine, bez potrebe za zumiranjem,
2. sadržaj koji odgovara ekranu uređaja, bez potrebe za horizontalnim pomjeranjem
3. postavljanje linkova i dugmića na odgovarajuća mjesta, tako da kucanje nije teško,
4. razumno vrijeme učitavanja web stranica,
5. nema upotrebe Flasha! (Nadam se da se većina vas sada pita: “Šta je Flash?”)
Porast mobilnih uređaja samo je početak prelaska na praktičniju upotrebu weba. Potrebno je osigurati da vašu web stranicu korisnici mogu pregledati bilo gdje, na bilo kojem uređaju jer uređaji poput pametnih satova postaju popularniji.